大家好,今天小编关注到一个比较有意思的话题,就是关于什么软件画时序图的问题,于是小编就整理了2个相关介绍的解答,让我们一起看看吧。
citespace时序图如何调文字颜色?
在 CiteSpace 中调整时序图中文字的颜色,可以按照以下步骤进行:

1. 点击时序图中的任意一个节点或连接线,使其被选中。
2. 在 CiteSpace 右侧的“属性”窗口中,找到“颜色”选项,点击该选项旁边的“设置”按钮。
3. 在弹出的“颜色设置”窗口中,可以选择不同的颜色方案,或者自定义颜色。

4. 如果要自定义颜色,可以点击“自定义”选项卡,在下方的调色板中选择颜色,或直接输入颜色的 RGB 值。
5. 调整完毕后,点击“确定”按钮即可完成时序图中文字颜色的调整。
需要注意的是,CiteSpace 中的时序图颜色调整可能会受到操作系统、显示器等因素的影响,因此实际显示效果可能会有所差异。

点击上面一栏的“labels”➡️点击label color ➡️点击“Term labels”弹出来调色板界面,自行选择颜色即可。
您可以按照以下步骤来调整Ciseteq中时序图的文字颜色:
1. 在Ciseteq中打开您的时序图
2. 单击您想要调整颜色的文字
3. 在右侧的“属性”面板中,选择“字体”
4. 在字体选项卡中,您可以选择字体颜色,并在颜色选择器中选择所需的颜色
5. 点击“应用”或“确定”来保存更改
如果您正在开发Java应用程序,Ciseteq也可以帮助您生成时序图。可以在选择Ciseteq作为绘图工具时,自动生成时序图,并自动为您设置字体,对于针对语言而绘制的图形,Ciseteq支持自定义颜色,在您在设置环境时候可以进行选择。
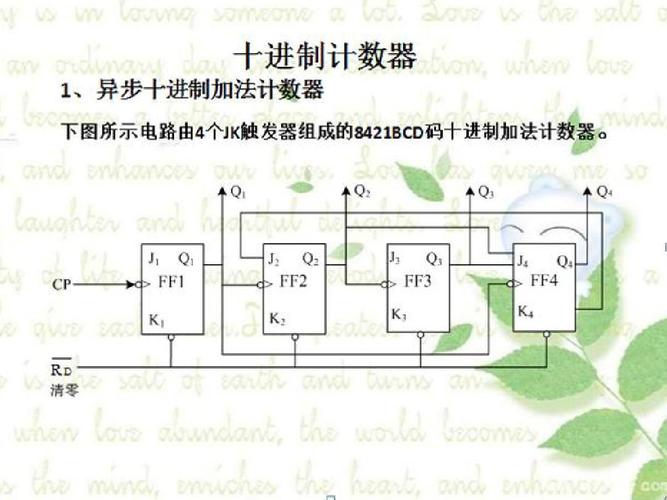
触发器时序逻辑电路分析方法?
有以下几个方面:1.触发器的时序逻辑电路分析方法包括时序图、状态图和状态表等。
2.时序图是一种图形化的方法,用于表示触发器的输入、输出和状态变化的顺序关系。
通过观察时序图的波形,我们可以分析出触发器的工作状态和时序逻辑。
状态图是用来描述系统状态和状态转移的有向图,它使用有限状态机(FSM)的概念,表示了触发器各个状态之间的转换关系。
通过绘制状态图,我们可以清晰地了解触发器的状态转移规律。
状态表是一种表格形式的记录,用于描述触发器的输入、输出和状态转换规则。
通过观察状态表的内容,我们可以准确地分析触发器的时序逻辑行为。
3.除了上述方法,我们还可以使用时序分析工具来辅助触发器时序逻辑电路的分析。
这些工具可以通过计算机模拟和验证触发器的行为,帮助我们更快速、准确地分析和设计复杂的时序逻辑电路。
综上所述,触发器的时序逻辑电路分析方法包括时序图、状态图、状态表和辅助工具等多种方式。
通过这些方法,我们可以深入理解触发器的时序行为,辅助设计和分析数字电路系统。
触发器时序逻辑电路的分析方法主要包括以下几个步骤:
1. 确定触发器类型:根据触发器的特性和时钟信号的边沿,确定所使用的触发器类型,例如D触发器、JK触发器、T触发器等。
2. 绘制电路图:根据问题描述或给定的电路图,绘制触发器电路图。
3. 确定输入信号:根据问题描述或给定的输入信号,确定触发器的输入信号的波形和时间关系。
4. 确定时钟信号:根据问题描述或给定的时钟信号,确定时钟信号的波形和时间关系。
5. 进行时序分析:根据触发器类型和时钟信号,分析输入信号和输出信号之间的时间关系。触发器在上升边沿或下降边沿时,根据输入信号的数据,将其转换成输出信号,并且输出信号在下一个时钟周期内保持。
6. 绘制时序图:根据时序分析的结果,绘制输入信号和输出信号的时序图。
7. 进行逻辑分析:根据时序图,进行逻辑分析,确定输出信号在不同时间点的取值情况,以及各个输入信号对输出信号的影响。
这些步骤可以按照顺序进行,依次分析各个触发器和信号,并绘制相应的图表,从而全面理解触发器时序逻辑电路的工作原理和性能特性。
到此,以上就是小编对于什么软件画时序图好用的问题就介绍到这了,希望介绍的2点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏