大家好,今天小编关注到一个比较有意思的话题,就是关于用ad画pcb定位孔放在什么层的问题,于是小编就整理了4个相关介绍的解答,让我们一起看看吧。
Altium Designer中如何把器件放到板子背面?
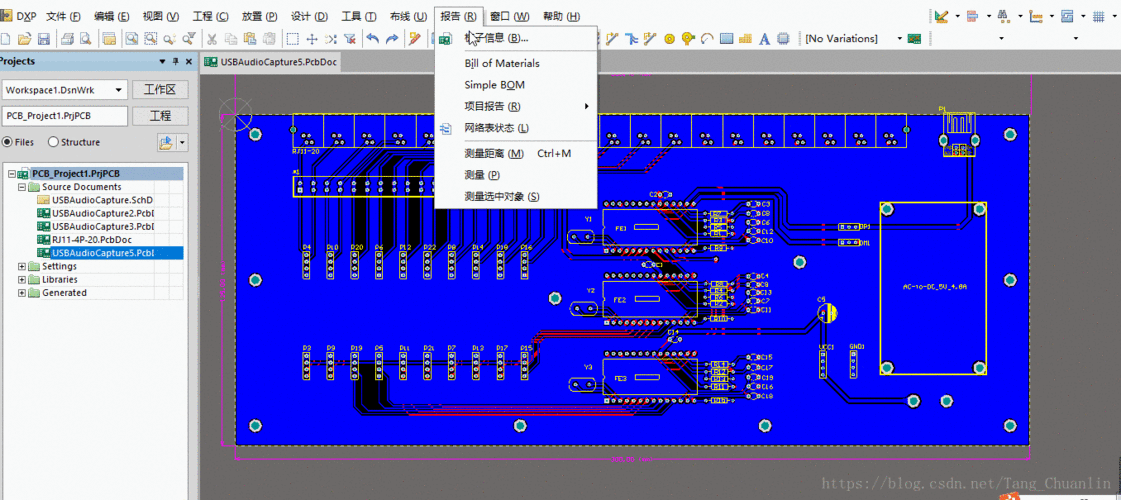
1、如图所示,打开已经准备好的PCB工程。

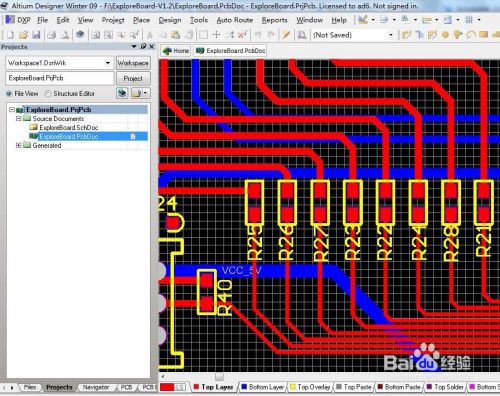
2、如图所示,左击一个原件,点击上并移动,准备把他放到板子的背面,现在他是在板子的正面。
3、如图所示,双击原件,弹出对话框,用于对器件的一些相应的属性进行设置,里面的第一个就是原件是在正面还是背面。
4、如图所示,选择底层之后,点击确定,我们发现元器件的颜色发生了变化。

5、如图所示,我们再设置成顶层,原件又变了回来,里面还有很多其他的属性,大家自己摸索一下。
ad19pcb板层设置?
首先打开叠层的管理器:设计—— 层叠管理器
右键 添加层(有正片和负片的选择)

1. AD19PCB板层设置需要根据具体的电路原理图进行选择。
一般来说,单层PCB或双层PCB板足以满足大多数的电子电路布局需求。
2. 如果电路元器件很多,布线比较复杂,则可以选择四层、六层甚至八层PCB,并根据需要进行层次的设置和原理图的调整。
3. 此外还要考虑到成本和生产工艺等方面,确保PCB的质量和生产效率。
ad如何把pcb列表放在左边?
要将pcb列表放在左边,可以通过以下步骤实现
1. 打开ad软件并加载pcb文件。
2. 在软件界面中找到“布局”或“布线”选项。
3. 在布局或布线选项中,查找“层管理器”或“层设置”。
4. 在层管理器或层设置中,找到pcb列表所在的层。
5. 将pcb列表所在的层拖动到左边的位置。
6. 确认并保存布局或布线设置。
7. 刷新软件界面,即可看到pcb列表已经放在左边。
altium designer左侧菜单栏打开方法:
1、首先需要 设置→返回默认设置:view/desktop layouts/default ;
2、然后打开“窗口” ,打开 system 然后打开下拉菜单,选择General,然后勾选选项“User Localzed resources”即可打开左侧菜单了。
希望以上的建议能够帮助到你。
ad怎么在铜层添加logo?
在铜层(Copper Layer)中添加Logo的过程涉及到使用绘图工具和图形编辑软件进行操作。下面是一些一般的步骤:
1. 打开AD(Altium Designer)软件,并加载PCB工程文件。
2. 在绘制铜层之前,确定您的Logo的图像文件,确保其格式和分辨率适合在PCB上使用。
3. 使用绘图工具或图形编辑软件(如Adobe Illustrator或CorelDRAW)打开Logo图像文件。
4. 在绘图工具中,选择并复制Logo图像。
5. 返回AD软件,定位到铜层的位置,您可以选择顶层或底层铜层,具体取决于您的设计需求。
6. 在AD的绘图工具栏中,选择“绘制多边形(Polygon)”工具。
7. 使用多边形工具在铜层上创建一个多边形形状,可以根据Logo的大小和位置进行调整。
8. 右键单击多边形形状,选择“编辑多边形(Edit Polygon)”选项,打开多边形编辑器。
9. 在多边形编辑器中,选择多边形的“属性(Properties)”选项,将其填充类型设置为“Pattern”。
你好,在设计铜层时,可以在需要添加Logo的地方添加一个Pad,然后在Pad上添加Logo图形。Logo图形可以是单色或多色,可以使用Pad上的铜箔或者通过喷镀铜的方式添加铜层。另外,也可以通过印刷的方式在铜层上添加Logo。在添加Logo时,需要注意铜层的尺寸和位置,以确保Logo图形能够正确地显示在PCB上。
到此,以上就是小编对于用ad画pcb定位孔放在什么层上的问题就介绍到这了,希望介绍的4点解答对大家有用。

 微信扫一扫打赏
微信扫一扫打赏